
این روزها طراحی ریسپانسیو قالب های وب سایت یک “
باید” می باشد. رشد روزافزون تعداد افرادی که با گوشی های موبایل خود از وب سایت ها بازدید می کنند و یا برای یافتن محصول یا سرویسی خاص در گوگل جستجو می کنند، دلیل محکمی بر این مدعاست که باید قالب وب سایت کسب و کار ما واکنش گرا (ریسپانسیو:responsive) باشد. حتی گوگل نیز در اعلام نتایج سرچ، از وب سایت های ریسپانسیو بیشتر استقبال می کند.
- در نظر گرفتن متد Mobile-First :
ابتدا چگونگی تعامل کاربران با وب سایت را از طریق تلفن های همراه خود متمرکز کنید. سپس طرح خود را برای اندازه صفحه نمایش بزرگتر بسازید.
یکی از روش هایی که می توان توسط آن به طراحی واکنش گرا (
responsive design) برسیم طراحی برای موبایل و اسکرین های کوچک است. بدین صورت که ابتدا طراحی قالب سایت را برای دستگاه های کوچک مانند موبایل انجام می دهیم به این دلیل که استفاده از موبایل نسبت به دسکتاپ متداول تر هست. اگر تمام المان ها مانند لینک، دکمه، منو و… در موبایل بدرستی نمایش یابند، در اسکرین های بزرگ مانند دسکتاپ نیز مشکل نخواهند داشت.
.jpg)
- استفاده از مدیا کوئری (Media-Query)
مدیا کوئریها از ابتدا در
CSS تعریف شده بودند و تنها بصورت تئوری وجود داشتند اما از سال ۲۰۱۲ که مرورگرها از
Media Query ها پشتیبانی کردند بصورت عملیاتی و کاربردی در
CSS مطرح شدند و مورد استفاده قرار گرفتند. هدف و وظیفه اصلی مدیا کوئری بهینه سازی قالب وب سایت در اسکرین ها و دسنگاه های مختلف می باشد. وقتی از مدیا کوئری ها در
CSS سایت خود بهره می برید، محتوای سایت تان نسبت به تغییر سایز اسکرین در دستگاه های مختلف واکنش نشان می دهد.
مدیا کوئری (
media-query) وضوح (
Resolution)، عرض (
Width) و جهت (
Orientation) دستگاه را تشخیص داده و به نسبت این اطلاعات، استایلهای
CSS مناسب آنها را اعمال می کند.
به جای استفاده از حداقل و حداکثر اندازه ها، مثلا برای طول و عرض و ارتفاع به جای استفاده از
px از % استفاده کنید.این امر باعث می شود تا عرض و ارتفاع و .... به تناسب تعریف شود و نه با یک اندازه مشخص.
- استفاده از دکمه هایی با سایز صحیح
برای اینکه دکمه ها
finger-friendly-design باشند، حداقل ابعادی که باید برای دکمه در نظر گرفت، 44*44
px است و همچنین استفاده از
padding به جای
margin .
Padding فضای قابل کلیک دکمه را افزایش میدهد اما
margin یک فضای خالی غیر قابل کلیک در اختیار ما قرار می دهد.
- مراقب منو (Navigation) باشید
منو بخش مهمی از هر وب سایت می باشد. منو یک نقشه راه را برای کاربران سایت فراهم می کند که بتوانند براحتی به تمام صفحات سایت دسترسی داشته باشند. در اسکرین دسکتاپ (مانیتورهای کامپیوتر) تمام لینک های مهم در منوی سایت قابل مشاهده هستند. اما معمولا منوی سایت در موبایل بصورت همبرگری خواهد شد (آیکن سه خط افقی) که با کلیک روی آن می توان لینک های منو را مشاهده کرد.
اگرچه ممکن است وجود منوی همبرگری در موبایل برای برخی کاربران ناامیدکننده باشد و متوجه نشوند که باید برای مشاهده لینک سایر صفحات سایت، روی لینک همبرگری منو کلیک کنند. بنابراین روش بهتر برای حل این مشکل اینست که لینک های مهم را حتی در اسکرین های کوچک مانند موبایل برای کاربران قابل مشاهده باشد و سایر لینکهای صفحات را در منوی همبرگری قرار دهیم.
- بهینه سازی تایپوگرافی (Typography Optimization)
کاربران خود را برای خواندن متون، مجبور به زوم کردن نکنید. اندازه متن خود را به اندازه کافی بزرگ کنید تا از صفحه کوچکترهم بتوانند بخوانند. اندازه متن
16px,1em,12pt را پیشنهاد می کنیم. هنگام طراحی عناوین ، از ابزاری مانند
FitText می توانید استفاده کنید.
این ابزار سایز فونت را انعطاف پذیر می کند.

یکی از ایرادات طراحی ریسپانسیو ، طولانی شدن زمان بارگذاری سایت است. طبق آمار، اکثریت (48٪) سایت های ریسپانسیو 4تا 8 ثانیه طول میکشد تا بارگیری شود. این مدت زمان در سال 1997 قابل قبول بود ، اما از سال 2014 ، 64٪ از کاربران گوشی های هوشمند انتظار دارند یک سایت در زیر 4 ثانیه بارگیری شود.
دلیل اصلی طولانی شدن لودینگ سایت، تصاویر غیر بهینه است. اجازه ندهید که این تصاویر رسپانسیو بودن سایت شما را به سمت پایین بکشند
تصاویر نقش مهمی در طراحی یک وب سایت ایفا می کنند. از طریق تصاویر شما می توانید با کاربران سایت تان ارتباط عاطفی (
emotional connection) برقرار کنید و محصول یا سرویسی که می خواهید از طریق سایت در معرض دید کاربران قرار دهید را از لحاظ بصری زیباتر ارائه کنید. بنابراین بهینه سازی (
optimization) تصاویر وب سایت یک الزام می باشد.
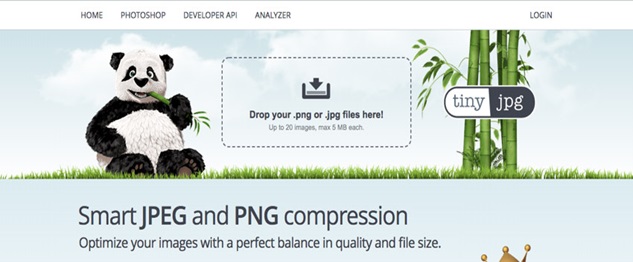
در این راستا می توانید از ابزار کاربردی و رایگان
TinyPng استفاده کنید. این وب سایت قادر است حجم تصاویر با فرمت
jpg و یا
png را بدون کاهش کیفیت، کم کند. کاهش سایز فایل های تصاویر باعث می شود صفحات وب سایت سریع تر لود شوند و در مصرف پهنای باند سایت نیز صرفه جویی شود.

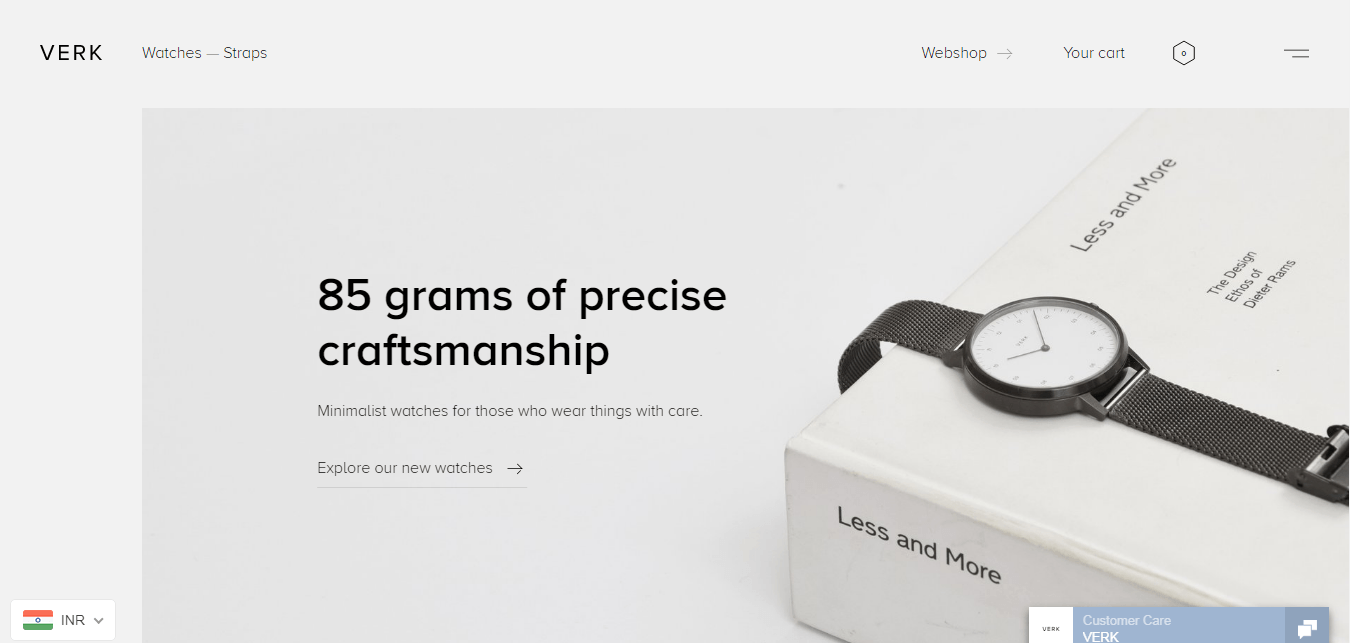
- استفاده از طراحی مینیمال:
خلاص شدن از عناصر بیش از حد ، نه تنها برای تجربه کاربر، بلکه برای سرعت وب سایت هم بسیار مفید است.در سالهای اخیر، طراحی مینیمال (
Minimalist Design) محبوب تر شده است و استفاده از اینگونه طرح ها رشد روزافزونی دارد. در طراحی مینیمال شلوغی و بهم ریختگی وجود ندارد و کاربر می تواند سریع تر محتوای وب سایت را بخواند در نهایت منتج به تولید
Lead بیشتر خواهد شد و سرعت لود سایت نیز افزایش می یابد زیرا از المان های کمتری در قالب های مینیمال استفاده می شود.