SEO یا Search Engine Optimization یک موضوع ناخوشایند برای اکثرتوسعه دهندگان وب است. برخلاف توسعه وب، SEO یک علم دقیق نیست و تأثیرات عملیات خاص SEO ممکن است بعد از روزها، هفته ها، ماه ها یا گاهی اوقات - هرگز قابل مشاهده باشد SEO بسیار متفاوت از انواع دیگر توسعه وب است

SEO یا Search Engine Optimization یک موضوع ناخوشایند برای اکثرتوسعه دهندگان وب است. برخلاف توسعه وب، SEO یک علم دقیق نیست و تأثیرات عملیات خاص SEO ممکن است بعد از روزها، هفته ها، ماه ها یا گاهی اوقات - هرگز قابل مشاهده باشد SEO بسیار متفاوت از انواع دیگر توسعه وب است، جایی که شما یک کد را تغییر می دهید، تب را به مرورگر تغییر می دهید، تازه کردن، و ... تغییرات شما بلافاصله قابل مشاهده است.
الگوریتم رتبه بندی موتور جستجو به طور مداوم تغییر می کند، تقریبا به همان اندازه که چارچوب جاوا اسکریپت جدید بالا می آید. این تغییرات مستند نیستند. خوشبختانه، تعدادی از متخصصان SEO در حال انجام آزمایش های مختلف هستند تا بتوانند ساختاری برای کارهایی که باید انجام بشه و کارهایی که نباید انجام بشود را پیدا کنند و یافته های خود را با جهان به اشتراک بگذارند.
روش های SEO را می توان به دو دسته اصلی تقسیم کرد: سئو داخلی (On-page) و سئوی خارجی (Off-page)
سئو داخلی شامل هر فعالیتی است که در سایت خود انجام میدهید؛ از تولید محتوا گرفته تا طراحی صفحات در سایت، در واقع روشی برای بهینه سازی هم محتوای و کد منبع HTML از یک صفحه است . سئو (Off-page)یا سئو بیرونی مجموعه فعالیت های شما در خارج از سایت است. مهمترین فعالیت ما در بیرون سایت کسب بک لینک های ارزشمند است . در این راهنما، تمرکز ما به طور عمده بر روی (On Page)کد منبع و بهینه سازی وب سرور می باشد.
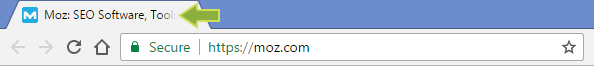
title tag
تگ عنوان
(<title> </ title>) یک سیگنال قوی
SEO است که نخستین بازدیدکنندگان از وب سایت دریافت می کنند
. این تگ در چندین مکان مهم استفاده می شود:

- search engine results pages (SERPs)
- social networks
- web browser tabs bookmarks

طول دقیق عنوان نمایش داده شده در SERPs بر روی عرض کانتینر (600 پیکسل)، و نه تعداد کاراکترها است. گوگل به طور معمول 50-70 کاراکتر را نمایش می دهد، اما سعی می کند عناوین زیر 60 کاراکتر را نگه دارد.
<title> </ title> عنصر HTML مورد نیاز است و نباید خالی باشد. همچنین، هر عنوان باید منحصر به فرد باشد - از پیش فرض برای چندین صفحه استفاده نکنید!
Code sample
<head>
<title>Example Title</title>
</head>
ابتدا کلمات کلیدی مهم و خاص را وارد کنید و نام تجاری را در انتهای عنوان اضافه کنید، برای مثال
:
Nike LunarGlide 8 Women’s Running Shoe. Nike.com
Apple MacBook Pro 13-Inch (2017) Review & Rating | PCMag.com
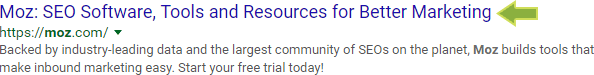
meta description
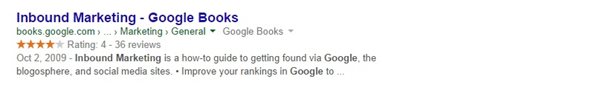
تگ Meta Description ویژگی HTML از است که یک خلاصه کوتاه از یک صفحه وب را فراهم می کند. موتورهای جستجو اغلب آن را تحت لینک آبی قابل کلیک در صفحات نتایج موتور جستجو (SERPs) نشان می دهند، هر چند ممکن است گاهی اوقات آن را نادیده بگیرند.اگرچه این تگ به طور مستقیم بر رتبه بندی تأثیر نمی گذارد، اما می تواند بر روی نرخ کلیک تاثیر بگذارد، که بر رتبه بندی تاثیر می گذارد.
.jpg?lang=fa-IR)
گوگل معمولا حدود 160 کاراکتر را نمایش می دهد، اما سعی می کند توضیحات زیر 155 کاراکتر را نگه دارد. مانند تگ عنوان تگ توضیحات باید منحصر به فرد باشد. با این حال مانند تگ عنوان الزامی نیست و شما می توانید آن را حذف کنید، مگر در مواقعی که می خواهید برروی کلمات کلیدی سه سیلابی کار کنید و یا اینکه زمانی که انتظار دارید کاربران مطلب شما را در شبکه های اجتماعی به اشتراک بگذارند.
هرگز از علامت دابل کوتیشن در توضیحات متا یا هر متای دیگری استفاده نکنید زیرا موتورهای جستجو هنگامی که با شخصیت نقل قول مواجه می شوند، توصیف شما را قطع می کنند.
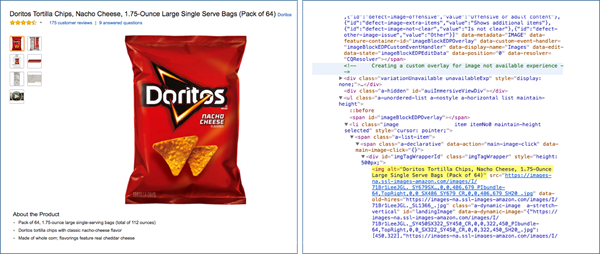
img tag
Code sample
<img src="pupdanceparty.gif" alt="Puppies dancing">


از ویژگی alt در تگ img برای ارائه متن جایگزین برای توصیف تصویر استفاده کنید. این توضیح توسط screen readers استفاده می شود، زمانی که در بارگذاری تصویر مشکلی بوجود می آید این متن به جای آن نمایش داده می شود، و به ایندکس شدن توسط موتورهای جستجو کمک می کند. با قرادادن توضیحات تصویر، نام مناسب و توضیح ALT درست به موتورهای جستجو در ایندکس هر چه بهتر تصاویر کمک کنید. تعداد کاراکتر های این تگ در حدود 125 کاراکتر است.
هنگامی که مشخصه های عرض و ارتفاع مشخص می شود، یک مرورگر وب می تواند یک صفحه را حتی قبل از اینکه تصاویر را بارگیری کند، رندر کند.
a tag (hyperlinks)
از کلمات کلیدی توصیفی در متن لنگر استفاده کنید که هم موضوع با صفحه مورد نظر را باشد. متن لنگر باید مختصر باشد، مرتبط با صفحه مرتبط به آن، نه بیش از حد کلیدی سنگین و نه عمومی به عنوان مثال "اینجا کلیک کنید ".
<a href="https://five.agency/">Mobile design & development agency</a>
استفاده از
rel = "no follow" برای لینکهای پرداخت و محتوای غیرقابل اعتماد لینک هایی که از سمت کاربر ارسال می شود.
URLs
یک آدرس اینترنتی خوب، آدرسی است که برای انسان خوانا باشد و به لحاظ معنایی دقیق باشد و به لحاظ محتویات صفحه هدف قابل درک برای انسان و موتورهای جستجو باشد. به جای استفاده از شناسه ها در URL ها، از کلمات کلیدی توصیفی استفاده کنید که نشان دهنده سلسله مراتب طبقه بندی است. در حالت ایده آل، یک وب سایت باید یک ساختار هرمی داشته باشد - تمام صفحات باید با 3-4 کلیک از صفحه اصلی در دسترس باشند. در صورت لزوم، از مقالات به رده و زیر شاخه خود پیوند دهید. این به ایجاد معماری سایت کمک می کند.
یکی از مشکلات رایج در URL ها محتوای تکراری است . محتوای تکراری محتوایی است که در بیش از یک URL نمایش داده شود. این می تواند مسائل متعدد را برای موتورهای جستجو ارائه دهد. برای حل مسائل محتوای تکراری، معمولا دو روش استفاده می شود: 301 redirects و rel = "canonical".
301 redirect یک هدایت دائمی است که صفحه را به آدرس اصلی آن هدایت می کند. attribute rel = "canonical" بخشی از عنصر head HTML است و حاوی URL اصلی صفحه است. این باید به تمام صفحات تکراری و همچنین صفحه اصلی اضافه شود.
عناصر HTML link rel = "next" و rel = "prev" باید برای نشان دادن رابطه بین URL ها در صفحه بندی ها استفاده شود. این به موتورهای جستجو اشاره خواهد کرد تا کاربران را به صفحه مربوطه ارسال کند - معمولا اولین صفحه این مجموعه است.
هر زمان که امکان پذیر باشد، محتوا را در یک subdomain قرار دهید تا حسب مورد را حفظ کنید. از زیردامنه ها برای جدا کردن محتوای وب سایت به بخش ها استفاده نکنید.
www vs non-www
از دیدگاه SEO هیچ تفاوتی بین این دو وجود ندارد، اما مهم است که یکی را انتخاب کرده و به آن بچسبیم. علاوه بر این، 301 redirects باید برای هدایت دامنه غیرقابل پیش فرض به دامنه مورد نظر استفاده شود.
non-www دارای دو ضعف فنی بزرگ است:
با استفاده از سرویس دهنده های ابر مانند Heroku قابل اعتماد نیست که معمولا از رکوردCNAME DNS استفاده می کند تا بتواند به صورت پویا آدرس آی پی سرور وب را تغییر دهد non-www .نمی تواند سابقه CNAME داشته باشد.
کوکی ها از دامنه non-www به تمام زیردامنه ها ارسال می شوند. اگر این سایت از یک زیر دامنه برای ارائه محتوای استاتیک استفاده کند، این امر دسترسی به محتوای استاتیکی را کاهش می دهد و احتمالا باعث ایجاد مشکلات در ذخیره سازی می شود.
www باید برای بزرگترین وب سایت ها، وب سایت هایی با تعداد زیادی از زیر دامنه ها و وب سایت های میزبانی شده در ابر ترجیح داده شود.
robots.txt
robots.txt یک فایل متنی است که به ربات های موتور جستجو دستور می دهد که چگونه صفحات را در وب سایت رصد کنند
. ممکن است
Google هنوز محتوای غیر مجاز از مکان های دیگر وب را پیدا کند و آن را نشان دهد
. برای جلوگیری از نمایه سازی یک صفحه، از متا تگ
robots استفاده کنید
.
مکان هر نقشه سایت مرتبط با این دامنه را در پایین فایل
robots.txt مشخص کنید
:
Sitemap: https://www.wired.com/sitemap.xml
meta robots tag
از تگ
meta-robots با پارامتر
noindex استفاده کنید تا
crawlers را جهت نشان دادن صفحه در نتایج جستجو نگذارید
. از آن برای صفحات مانند نتایج جستجو داخلی، ورود و سایر صفحات مرتبط با احراز هویت استفاده کنید
.
<meta name="robots" content="noindex">
از تگ
meta-robots با پارامتر
nofollow استفاده کنید تا خزنده ها را راهنمایی کند تا پیوندهای صفحه را دنبال نکنند
.
<meta name="robots" content="nofollow">
دستور
noindex و
nofollow می تواند ترکیب شود
:
<meta name="robots" content="noindex, nofollow">
sitemap.xml
اگرچه خزنده ها معمولا می توانند بسیاری از لینک های داخلی را کشف کنند، یک نقشه سایت می تواند روند ایندکس سایت را بهبود بخشد، به ویژه هنگامی که شما
:
- از ویژگی اولویت (
priority) برای نشان دادن اهمیت صفحه نسبت به URL های دیگر در سایت استفاده کنید.
- از ویژگی changefreq استفاده کنید تا نشان دهد که چگونه صفحه اغلب تغییر می کند.
- از ویژگی lastmod استفاده کنید تا تاریخ آخرین اصلاحیه صفحه را نشان دهید.
Social meta tags
برچسب های متا اجتماعی یک سیگنال رتبه بندی مستقیم نیستند، اما تنظیم درست آن ها، کمک به انتشار محتوا، که اغلب منجر به افزایش لینک ها و اشاره
. Open Graph به طور واقعی برای برچسب های اجتماعی تبدیل شده است - فیس بوک، توییتر،
LinkedIn،
Google+ و بسیاری از سیستم عامل های دیگر آن را تشخیص داده اند
. توییتر دارای متا تگ های
Cards خود است، اما اگر آنها در صفحه حضور نداشته باشند، توییتر به استفاده از تگ های
Open Graph باز می گردد
.
اگر از ویجت های به اشتراک گذاری اجتماعی استفاده می کنید،از دو تگ
image:width and image:height استفاده کنید این دو برچسب فیس بوک را قادر می سازد که به درستی بارگذاری تصویر را در پاپ آپ اشتراک خود بگنجانند تا اولین بار یک صفحه به اشتراک گذاشته شود
.
.jpg?lang=fa-IR&width=600&height=163)
خواص اضافی اختیاری
:
- locale — the locale of the resource
- fb:app_id — used by Facebook Domain Insights — traffic analytics
- image:type— MIME type of the image: image/jpeg, image/gif, image/png

اگر می خواهید توییتر برای نمایش تصویر برجسته در تمام عرض در کنار یک توئیت استفاده کند، از برچسب توییتر: برچسب کارت با
property summary_large_image استفاده کنید
.

ابعاد حداقل تصویر برای چنین کارت
300 * 157 پیکسل است و حداکثر
4096* 4096 پیکسل است
.
Structured Data
صفحه ی شامل داده های ساختار یافته سرنخ های صریح در مورد معنای یک صفحه به گوگل و سایر موتورهای جستجو راارائه میکند. گوگل همچنین از داده های ساختاریافته استفاده می کند تا قابلیت های ویژه جستجوی پیشرفته و پیشرفت هایی مانند تصاویر،
breadcrumbs, carousels, social profiles links و غیره را فراهم می کند
.

داده های ساخت یافته را می توان به یک صفحه در سه فرمت اضافه کرد
JSON-LD, Microdata و
.RDFa گوگل
JSON-LD را توصیه می کند که نشانه گذاری داده های ساختاریافته را با
HTML جایگزین نمی کند، اما آن را جداگانه نگه می دارد.
حداقل نام سایت، لوگو، مخاطبین و لینک های اجتماعی را اضافه کنید
.
اگر محتوای وبسایت شما توسط هر یک از انواع محتوای پشتیبانی شده
schema.org شرح داده شود، آن ها را نیز اضافه کنید
. نمونه هایی از جمله مقالات، کتاب ها، حوادث، موسیقی، محصولات، دستور العمل ها، فیلم ها، ویدیوها و غیره.
داده های ساختاریافته موجب بهبود رتبه بندی نمی شود، اما اینکه چگونه صفحات در
SERPs نمایش داده شود را بهبود می بخشد که نرخ کلیک را افزایش می دهد.
HTML5 Semantic elements
عناصر معنایی
HTML5 احتمالا یک سیگنال جستجوگر نیستند، اما آنها به خزنده ها کمک می کنند تا مطالب را در وب سایت بهتر درک کنند
.
از تگ های
header،
main و
footer استفاده کنید تا محتوای
body را به سه بخش تقسیم کنید
:

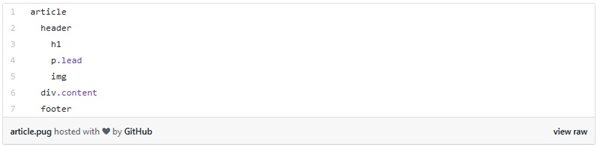
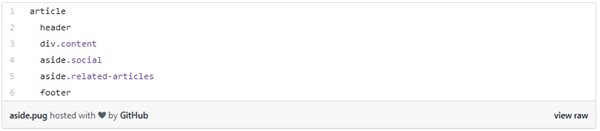
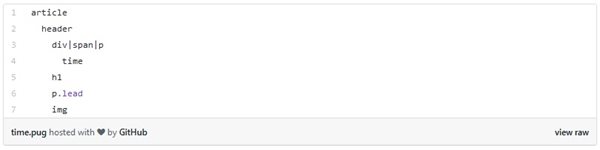
از عنصر هدر در داخل مقاله استفاده کنید تا h1، تصویر اصلی، category و غیره را پوشش دهد. از عنصر footer در داخل مقاله برای کپسوله سازی نویسنده و برچسب ها استفاده کنید.

از عنصر
aside برای آیکن شبکه های اجتماعی و مقالات مرتبط استفاده کنید.

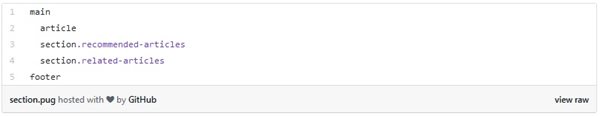
از عنصر
section برای مقالات مرتبط داخل مقاله اصلی استفاده کنید.

از عنصر
time برای نمایش زمان انتشار مقاله استفاده کنید.

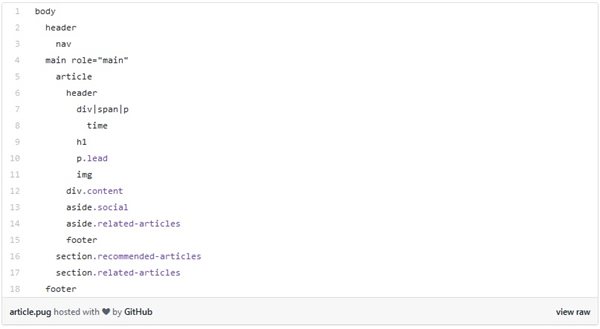
یک مثال کلی از یک صفحه از نوع مقاله

HTTPS everywhere
HTTPS در حال حاضر یک سیگنال رتبه بندی است و در آینده فقط قوی تر می شود
.
از ژانویه 2017، گوگل شروع به نمایش هشدارهای "
Not secure " برای صفحات
HTTP کرده است که کلمه عبور یا کارت اعتباری را جمع آوری می کنند
. در بلند مدت، گوگل همه سایتهای
HTTP را بعنوان غیر امن نشان خواهد داد
. این هشدار منجر به افزایش میزان نرخ فرار و مشارکت کوتاه مدت کاربران می شود که از سیگنال های منفی سئو هستند.
HTTP Status Codes
پاسخ HTTP می تواند به موتورهای جستجو نشان دهد که یک صفحه به طور دائمی (301 Moved Permanently) یا به طور موقت (302 Found) به یک URL جدید منتقل شده است. تا همین اواخر (اواسط سال 2016) 301 تغییر مسیر منجر به کاهش 15 درصدی رتبه PageRank شد و 302 تغییر مسیر هیچ رتبه PageRank را به آدرس جدید منتقل نکرد اما از آن زمان گوگل متوقف شد که روش استفاده از آن تغییر مسیر داده شده و همه آنها PageRank کامل را منتقل می کنند. اگر شما در مورد سایر موتورهای جستجو مراقب باشید، 301 تغییر مسیر باید همچنان روش پیشنهادی برای هدایت دائمی باشد.
به طور کلی، هنگامی که یک سرور وب نمی تواند آدرس مورد نظر را پیدا کند، 404 Not Found باید استفاده شود. با این وجود، چند قانون استثنایی وجود دارد، اما تنها در صورتی که صفحه 301 تغییر مسیر به طور قابل ملاحظه ای در دسترس است:
- لینک های ارزشمند از منابع خارجی. ابتدا باید ابتدا سعی کنید منابع خارجی را برای تغییر لینک ببرید، اما این همیشه امکان پذیر نیست.
- نشانیهای اینترنتی اشتباه
- URLهایی که تعداد زیادی از کاربران را دریافت می کنند
صفحه 404 باید به وضوح به کاربر اطلاع دهد که صفحه ای که آنها در تلاش برای رسیدن به آن هستند وجود ندارد. همچنین باید یک پیوند به صفحه اصلی، یک جعبه جستجو را به وضوح قابل مشاهده و آسان برای استفاده از سیستم ناوبری فراهم کند تا کاربران بتوانند به طور بالقوه آنچه را که در ابتدا به دنبال آن بودند پیدا کنند.
هدایت صفحه 404 به صفحه اصلی یک عمل بد است چرا که اکثر کاربران متوجه نمی شوند که صفحه وبی که آنها دریافت کرده اند، همان صفحه ای نیست که در تلاش برای رسیدن به آن بودند.
Mobile Optimization
دستگاه های موبایل به طور معمول دارای اتصالات بسیار کندتر هستند و تاخیر زمانی بیشتر از دسکتاپ دارند، بنابراین سرعت لود صفحه بسیار مهم است. در همین راستا ، اطمینان حاصل کنید که تصاویر برای دستگاه های موبایل با رزولوشن مناسب قرار داده شوند.
از پنجره ها (pop up) استفاده نکنید – چراکه برای کاربر آزاردهنده بوده و ممکن است منجر به افزایش نرخ فرار شود. در عوض، با استفاده از آگهی های ساده با محتوای صفحه به صورت مستقیم استفاده کنید. طراحی برای fat finger - اطمینان حاصل کنید که فضای کافی بین لینک ها و دکمه ها وجود دارد.
گوگل به طراحی سایت واکنشگرا هم برای دسکتاپ و هم موبایل بر روی همان url توصیه می کند به جای استفاده از نسخه جداگانه برای موبایل
اغلب مرورگرهای موبایل فایل های فلش را پشتیبانی نمی کنند به جای آن از html5 استفاده کنید.
از برچسب meta viewport استفاده کنید تا مرورگر نحوه تنظیم ابعاد و مقیاس صفحه را به عرض دستگاه تغییر دهد:
Optimize for local search
نتایج محلی برای افرادی که برای کسب و کار و مکان های نزدیک به مکان خود جستجو می کنند، ظاهر می شود
. برای بهبود رتبه محلی در
Google و افزایش حضور در جستجوی و
Maps، اطلاعات کسب و کار کامل و دقیق را در
Google My Business ارائه کنید
.
تصاویر دقیق و جذاب را به لیست خود اضافه کنید تا به مردم محصولات و خدمات خود را نشان دهید
. نام، آدرس و شماره تلفن را به وبسایت اضافه کنید، بلکه به سایر وبسایتها مانند
Yelp،
Foursquare، سایتهای رسانه اجتماعی نیز اضافه کنید
. اطمینان حاصل کنید که اطلاعات سازگار است - تماشای اشتباهات
. اضافه کردن شهر و ایالت به برچسب عنوان،
H1 یا سایر عنوان ها،
URL، محتوا، تگ های تصویر
alt و توضیحات متا
. قراردادن نقشه
Google که به فهرست
Google My Business اشاره دارد
.
AJAX
خزنده
Google های در حال ارتقاء هر چه بهتر درک محتوای جاوا اسکریپتی هستند، اما هنوز نیازمند کمک کمی برای درک سایتهایی که از جاوا اسکریپت برای ناوبری استفاده می کنند، هستند
. ابتدا ساختار و ناوبری سایت خود را با استفاده از تنها
HTML ایجاد کنید و از
AJAX برای ظاهر و رابط کاربری
(Hijax) استفاده کنید
.
Hash fragments هایی که به یک صفحه واحد اشاره دارند باید با علامت تعجب شروع شوند.به طور مثال:
https://www.example.com/ajax.html#!mystate
شما می توانید
Hash fragments را به
rel = link canonical اضافه کنید و
sitemap.xml اگر این
URL دلخواه است که می خواهید در نتایج جستجو ظاهر شود
.
Page Load Speed
سرعت بارگذاری صفحه یکی از سیگنال های تایید شده است که
Google برای رتبه بندی صفحات استفاده می کند
.
بر اساس برخی از تحقیقات، به نظر می رسد که
Google از زمانی تحت عنوان
First Byte (TTFB) به عنوان زمان بارگذاری صفحه استفاده می کند
. سرعت بار گذاری صفحه نیز از دیدگاه تجربه کاربری مهم است
. صفحاتی که سریعتر بارگذاری می شوند، میزان نرخ فرار پایینتر و میانگین زمانی بالاتری در صفحه را نشان می دهند
. بنابراین، هر دو زمان صفحه باید بهینه شود
.

نویسنده : نسرین قنبری