رشد اینترنت 5G
ا
ینترنت 5G یا نسل پنجم؛ انتظار میرود صد برابر سریعتر از اینترنت 4
G حال حاضر باشد، تا 25 برابر زمان تاخیر کمتر داشته باشد و همچنین می تواند یک میلیون دستگاه را در مساحت یک کیلومتر مربع پشتیبانی کند. اینترنت 5
G را می توان در پنج فناوری خلاصه کرد: امواج میلی متر ، شبکه های سلولی کوچک ،
MIMO گسترده(ورودی های چندگانه ،خروجی های چندگانه) ، پرتوی شکل ، و بایت های کاملاً مضاعف.
پیشرفت این فناوری باعث ایجاد تغییراتی در صنایع مختلف و قطعاً تأثیر آن بر دنیای
UI / UX با ایجاد جذابیت در سرعت ، شخصی سازی و طراحی های خلاقانه خواهد شد.

1-طراحی برای موبایل همیشه در اولویت
این موضوع مدت زمان طولانی شروع شده. نمایش وبسایت در موبایل مدت هاست سایر پلتفرم ها را تحت شعاع قرار داده. در حالی که این امر را رعایت می کنید، در ادامه مطمئن شوید سایر کاربران در مرورگرهایی مانند تبلت، دسکتاپ و ... را پوشش می دهید. اگر هنوز وبسایت خود را رسپانسیو ( Responsive ) نکرده اید بدانید زمان بسیار زیادی از شروع این ترند گذشته و باید هر چه سریعتر شروع کنید.
ناوبری مناسب برای انگشت شست از موارد مهم و ترند در سال 2020 است. احتمالا کاربران موبایل برای استفاده از سایت شما از انگشت شست خود استفاده می کنند. رابط کاربری مناسب که به کاربران شما امکان استفاده از وب سایت را بدون نیاز به دست دوم می دهد، به معنای جذابیت و راحتی بیشتر است. دکمه های ناوبری، منوها و سایر عناصر UI را در دسترس انگشت شست بازدیدکننده قرار دهید. آنها بخاطر آن از شما سپاسگذار خواهند بود.
2-تایپوگرافی Bold، جسورانه
در حال حاضر دستگاه های بیشتری از فونت های سفارشی پشتیبانی می کنند و همین موضوع باعث شده استفاده از فونت های سفارشی یکی از پیش قراول ها در ترند 2020 است. تایپوگرافی بولد و رنگارنگ می تواند به اندازه تصاویر بر روی بازدیدکنندگان تاثیر بگذارد.
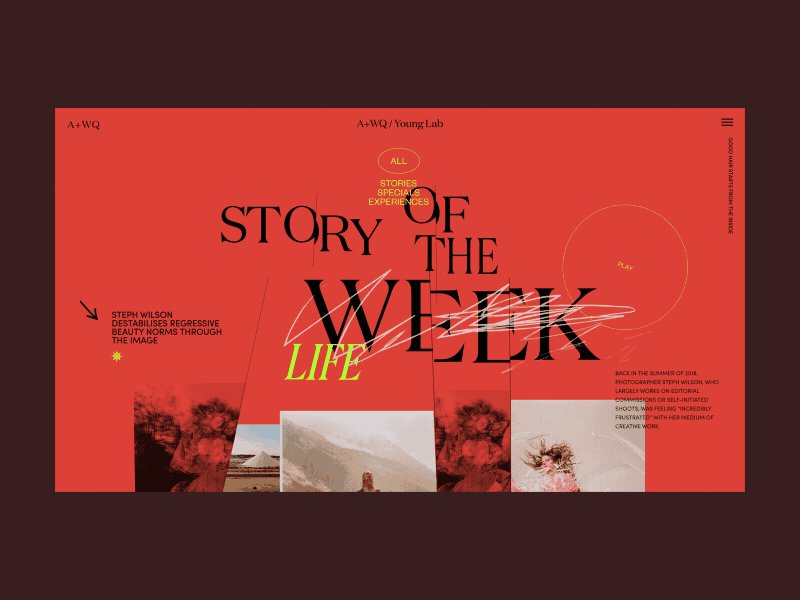
3- تصاویر پیچیده و جلوه های حرکتی
در سال 2019 به خاطر طراحی ریسپانسیو و محدودیت های اینترنت 4G استفاده از تصاویر پیچیده و موشن یک محدودیت به حساب می آمد، زیرا این تصاویر و موشن ها برای برخی از کاربران اصلا بارگزاری نمیشد و احتمالا به رتبه بندی سایت (سئو) شما ضربه میزد. با ورود اینترنت نسل پنجم، و گسترده شدن استفاده از آن شما می توانید آزادانه سایت و اپلیکشن های خود را شخصی سازی کنید و از تصاویر پیچیده و فیلم های سنگین تر به راحتی استفاده کنید.
4-Vlogs و Background Video
از کسی پوشیده نیست که تولید کنندگان محتوا به تولید ویدئو روی آورده اند. تخمین ها نشان می دهد که ویدئو 80٪ از ترافیک وب سایت ها را در سال 2020 تشکیل می دهد
.
دلایل خوب زیادی وجود دارد که باید ویدئو در سایت خود قرار دهید. فیلمی که خوب ساخته شده می تواند جذاب ، آموزنده و نسبتا ارزان تولید شود. آمار نشان می دهد بازدید کنندگان برای مشاهده محتوای ویدیویی مفید ، آموزنده و سرگرم کننده مدت زمان بیشتری باقی می مانند در حالی که بسیاری از کاربران می خواهند به یک وب سایت بیایند ، اطلاعات مورد نیاز خود را بدست آورند و هرچه سریع تر از آن خارج شوند. این به معنای فرصت های بیشتر برای تعامل و ارتباط با مشتری است
.
در حالی که
vlogs ها ، فیلم های اطلاعاتی و کلیپ های سرگرم کننده می توانند یک ارزش افزوده برای هر وب سایت باشند ، فیلم پس زمینه نیز روشی است که احتمالا در آینده بیشتر مورد استفاده قرار خواهد گرفت. پخش ویدئویی بدون سر و صدا اما جذاب در پس زمینه می تواند زیبایی را به طراحی شما بیفزاید

5- افزایش استفاده از تم های تاریک
در سال 2020 استفاده از تم تاریک یا حالت شب برای بسیاری از سایت ها و اپلیکیشن ها رواج خواهد یافت.
.png)
6- افزایش استفاده از فناوری صدا AI, و Chatbots
استفاده از فناوری صدا به شدت در حال افزایش است. امروزه بسیاری از جستجوها از طریق صدا انجام میشود. فروش دستگاه هایی مانند Alexa و Amazon Echo نشان میدهد که این فناوری تازه در ابتدای راه است. بنابراین طراحان تجربه کاربری باید آماده باشند تا صدا را در طراحی های خود اضافه کنند.
Chatbots هم مانند Responsive و Minimalist جدید نیستند. ولی AI و chatbox ها در حال جایگزین شدن سرویس های گفتگو زنده ( chat help services ) هستند. ظهور رابط کاربری صوتی (VUI) فقط استفاده از هوش مصنوعی و chatboxes را تسریع می کند.
وب سایتی را تصور کنید که کاربران بتوانند از طریق رابط صوتی سؤال بپرسند یا اطلاعاتی را جستجو کنند و از طریق هوش مصنوعی در لحضه بهترین جواب به شما داده شود. این وبسایت فرداست ;)

آیا وب سایت شما برای رقابت در سال 2020 به این همه ویژگی نیاز دارد؟ احتمالا نه. برخی از آنها به طور بالقوه متناقض هستند (طراحی مینیمالیستی و فیلم پس زمینه ممکن است با هم خوب نباشند) ، و هر وب سایتی برای تحقق هدف خود نیاز به صندوق چت و یا vlog ندارد. نکته اصلی یافتن تصمیماتی برای طراحی است که بیشترین سود را برای بازدید کنندگان شما داشته باشد. پس بر این اساس برنامه ریزی کنید