ناوبری در هر سایتی به کاربر کمک میکند تا مطلبی که به دنبالش است را پیدا کند، و از اهمیت بالایی برخوردار است. بدون نوار ناوبری این کار برای کاربران سخت خواهد شد.
نوار ناوبری بخش مهمی از سایت است. در واقع اگر
کاربری در مطالب سایت سردرگم شود، با دیدن نوار ناوبری راهش را پیدا میکند. اما در صورت نبودن نوار کاربری ممکن است کاربر مسیرش را گم کند، یا با اسکرولهای مکرر در صفحه مواجه باشد.
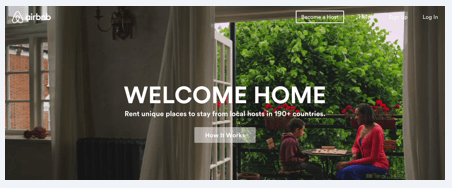
در اینجا تصویر سایتی را مشاهده میکنیم که نوار ناوبری ندارد و لینکهای ناوبری در فضا رها شدهاند و به علت وجود تصویر زمینه، ناخوانا هستند. در صورتی که به علت اهمیت بالای ناوبری، باید کاملا در دید کاربر قرار گیرد.
اهمیت تصویر زمینه از ناوبری بیشتر نیست!
بسیاری از سایتها نوار ناوبری را حذف میکنند تا از تصاویر زمینه استفاده کنند. گرچه ممکن است زیبایی سایت با این کار بیشتر شود، اما یک عملکرد بسیار مهم و قابل استفاده، به خاطر این زیبایی از دست میرود. در واقع ناوبری مثل پاهای کاربران در سایت است، که بدون آن نمیتوانند در سایت حرکت کنند و از صفحهای به صفحه دیگر بروند، و در صورتی که نتوانند به راحتی آن را ببینند، نمی
توانند راحت از آن استفاده کنند.

گاهی تصاویر زمینه به گونهای انتخاب میشوند که کنتراست نوشتههای لینکها در ناوبری را کم میکنند، با باعث میشود خواندن آنها سخت باشد، و کاربران روی چیزی که نتوانند بخوانند کلیک نمیکنند.
بنابراین از حذف نوار ناوربری که کاربران برای پیمایش در سایت به آن احتیاج دارند بپرهیزید. تصاویر زمینه به هیچ وجه مهمتر از نوار ناوبری نیستند.

همچنین علاوه بر قرار ندادن نوار ناوبری بر روی تصویر زمینه، بهتر است به نحوی آن را از مطالب سایت جدا کرد، تا کاربران آن را با متن اشتباه نگیرند و کاملا قابل تشخیص باشد.

بهترین کار قرار دادن یک نوار کاملا مجزا برای ناوبری است تا کاملا در دید کاربران باشد و به راحتی با مشاهده آن در سایت پیمایش کنند.
6 اشتباه رایج در طراحی نوار کاربری
نوار ناوبری اولین بخش از سایت است که کاربران برای پیمایش در سایت از آن استفاده میکنند. بنابراین اجزای نوار ناوبری باید کاملا مشخص باشند و وضعیت و موقعیتی که کاربر در آن قرار دارد را به روشنی نشان دهند. در اینجا 6 اشتباه رایج در طراحی نوار ناوبری مطرح میشود.
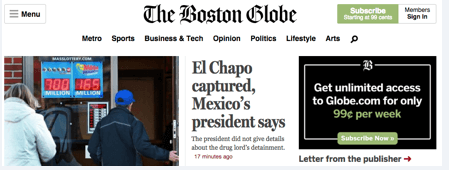
- مشخص نبودن لینکی که انتخاب شده است و در آن قرار داریم
وقتی کاربرای روی یک دکمه از نوار ناوبری کلیک میکنند، احتیاج دارند ریکشنی از سایت ببینند تا بدانند در حال حاضر در کدام صفحه هستند. در غیر این صورت ممکن است سردرگمی برای کاربران ایجاد شود و ندانند در کدام صفحه هستند. گرچه لیبل صفحهای که در آن قرار داریم باید به عنوان هدر آن صفحه نیز نمایش داده شود، اما مشخص کردن آن در نوار ناوبری از ایجاد هر گونه سردرگمی جلوگیری میکند.
.PNG)
بهتر است برای مشخص کردن دکمهای که انتخاب شده، هم از تغییر شکل استفاده کرد، هم تغییر کانتراست رنگ نوشته روی دکمه. اگر تنها از تغییر رنگ استفاده شود، ممکن است برای کاربرانی که در تشخیص رنگ مشکل دارند، کاملا واضح نباشد. یکی از روشهای استاندارد برای تغییر شکل دکمه، خط کشیدن زیر نوشته آن است.
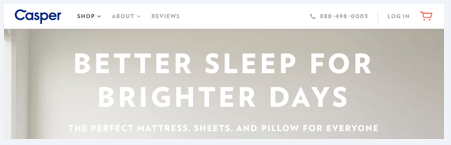
- کم رنگ بودن لینکی که انتخاب شده است.
بسیاری از سایتها برای مشخص کردن دکمهای که انتخاب شده است، از کانتراست رنگ پایینتر استفاده میکنند. این کار اشتباه است، زیرا سرعت کاربر برای تشخیص آن را کم میکند.
.PNG)
کانتراست رنگ کمتر باعث میشود خوانایی دکمه کمتر شود. در صورتی که برای تشخیص بهتر باید واضحتر از دکمههای غیر فعال باشد. بنابراین باید کانتراست رنگ آن بیشتر از سایر دکمهها باشد تا تشخیص آن راحتتر شود.
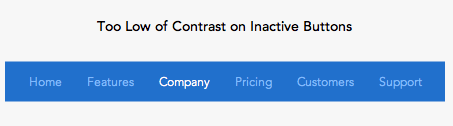
- کم رنگ بودن لینکهای غیر فعال
گرچه کانتراست رنگ دکمههای غیر فعال باید کمتر باشد، اما بیش از اندازه کم رنگ بودن آنها، باعث میشود خواندن آنها سخت شود، و یا کاربران به اشتباه فکر کنند دکمهها غیر قابل کلیک هستند.

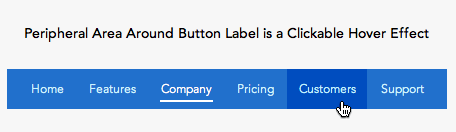
- قابل کلیک نبودن فضای اطراف لیبل
دکمههای نوار ناوبری در اطراف خود دارای فضای خالی هستند، تا از سایر دکمهها جدا باشند. فضای خالی اطراف هر دکمه باید قابل کلیک باشد تا محدودهای که کاربر میتواند روی آن کلیک کند بزرگتر شود و برای کاربر راحتتر باشد.

- در نظر نگرفتن افکت برای hover و focus دکمهها
قرار دادن افکت برای
hover دکمهها، عمل کلیک آنها را سادهتر میکند. در واقع کاربر راحتتر متوجه قابل کلیک بودن فضا میشود. بدون آن ممکن است کاربر فکر کند حتما باید روی خود نوشته کلیک کند، و فضایی که کاربر روی آن کلیک میکند کوچک شود.
همچنین همه کاربران از ماوس استفاده نمیکنند، برخی از کیبورد برای پیمایش در صفحه استفاده میکنند. برای راحتی این کاربران باید افکتی برای
focus دکمهها در نظر گرفته شود. در واقع قرار دادن افکت
focus برای تمام قسمتهای قابل کلیک سایت مناسب است.
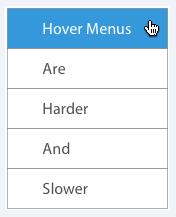
- باز شدن زیر منوها با hover
استفاده از
hover برای باز شدن زیرمنوها یک روش معمول است، اما نحوه باز شدن آنها مشکلاتی را در استفاده به وجود میآورد که معمولا طراحان توجهی به آن ندارند.

بسیاری از طراحان باور دارند باز شدن زیرمنو با
hover راهی سریعتر و آسانتر است. ممکن است در ابتدا اینگونه به نظر برسد، اما با کمی دقیقتر شدن روی موضوع، خواهیم دید کاملا برعکس است. باز شدن زیرمنوها با
hover، یک کلیک برای کاربران صرفهجویی میکند، اما آن کلیک برای اینکه بدانیم کاربر واقعا میخواهد آن زیرمنو را باز کند یا نه لازم است. در غیر این صورت ممکن است کاربر قصد باز کردن زیرمنو را نداشته باشد، و به صورت اتفاقی نشانگر را روی صفحه حرکت دهد و زیرمنو باز شود. این می
تواند کاربر را اذیت کند و یا زیرمنو روی مطالب دیگر قرار گیرد، و دسترسی کاربر به مطلبی که میخواهد را سخت کند.
باز شدن مطلبی که کاربر نمیخواهد با یک کلیک کمتر فایده چندانی نخواهد داشت. علاوه بر این باز شدن زیرمنوها با
hover مشکلات دیگری نیز به همراه دارد:
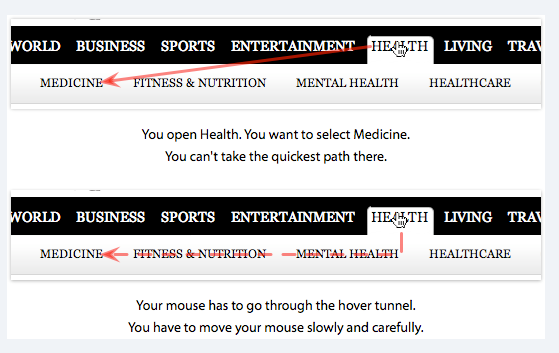
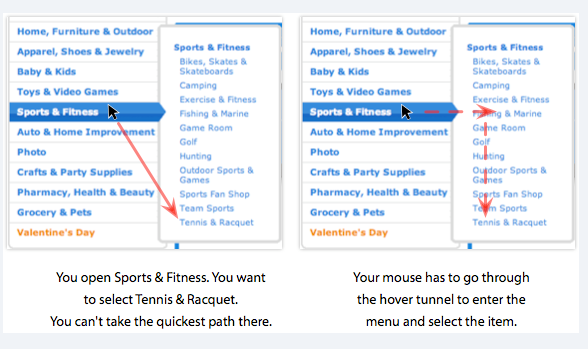
- اجبار کاربر به حرکت نشانگر در مسیر مشخص (Hover Tunnels)
یکی از بدترین مشکلاتی که باز شدن زیرمنو با
hover دارد، مجبور کردن کاربر به حرکت نشانگر در یک مسیر مشخص برای کلیک روی یکی از آیتمهای زیرمنو است.

این روش، پیمایش در سایت را برای کاربران سختتر و کندتر میکند. در واقع برای کلیک روی آیتم مورد نظر نمیتوانند نشانگر را در مسیر مستقیم و کوتاهتر حرکت دهند. زیرا با حرکت روی مسیر مستقیم نشانگر از مسیر
hover خارج شده و زیرمنو بسته خواهد شد. این مسئله باعث اذیت شدن کاربران میشود و پیمایش در سایت را برای آنها سختتر میکند.

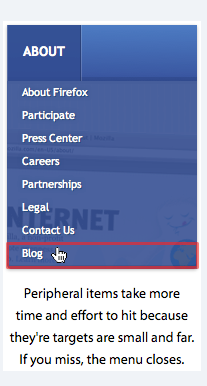
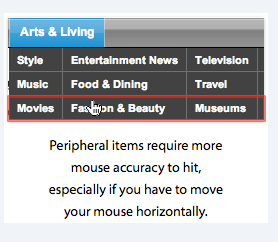
- کلیک روی آیتمهای موجود در حاشیه زیرمنو سختتر خواهد شد.
زیرمنوهایی که با
hover باز میشوند، در صورت خروج نشانگر از منو بسته خواهند شد. این مسئله دسترسی به آیتمهای نزدیک به لبههای زیرمنو را سخت میکند. کاربر مجبور است هنگام نزدیک شدن به این آیتمها سرعت حرکت نشانگر را کم کند تا از منو خارج نشود، وگرنه زیرمنو بسته خواهد شد.

برخی از طراحان در اطراف زیرمنو فضای اضافه خالی در نظر میگیرند. این کار شاید تنها کمی از سختی کار را برای کاربر کمتر کند، اما مشکل را حل نخواهد کرد. در هر صورت کاربران نباید مجبور باشند برای کلیک روی یک آیتم، نشانگر را از مسیر مشخصی حرکت دهند.

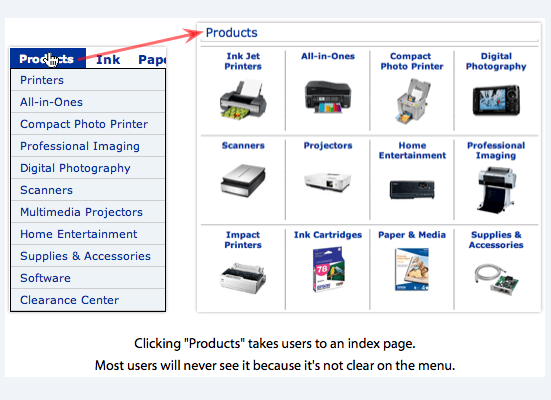
بسیاری از سایتها صفحات فهرست پنهان دارند، که یک نمایش کلی از محتوا را برای ناوبری بهتر در اختیار کاربران قرار میدهد. اما اگر کاربران نتوانند به راحتی این صفحات را پیدا کنند، فایده چندانی نخواهند داشت. معمولا لینک این صفحات فهرست در عنوان دستهبندیها، که کاربر قرار است روی آن
hover کند، قرار میگیرند. در این حالت اکثرا کاربران متوجه نمیشوند که عنوان دستهبندی خودش لینک یک صفحه فهرست است. زیرا وقتی روی آن
hover میکنند، افکت
hover روی آن لینک ایجاد میشود، و اینطور به نظر میرسد که در حال حاضر انتخاب شده است.

با توجه به نکاتی که گفته شد، و مشکلاتی که باز شدن زیرمنو با
hover دارد، بهتر است زیرمنوها با کلیک باز شوند. در این صورت هیچ کدام از مشکلات گفته شده پیش نخواهد آمد.
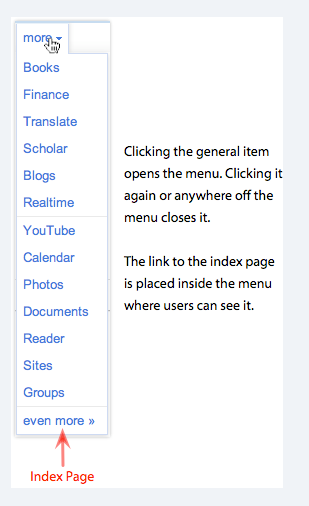
اولین نکته مثبت در این روش این است که زیرمنو تنها در صورتی باز میشود که کاربر بخواهد آن را باز کند. همچنین با کلیک کاربر در هر جای صفحه غیر از آن منو، بسته میشود. بر خلاف روش قبلی این روش به کاربر اجازه میدهد نشانگر را به هر طریقی که میخواهد حرکت دهد.
همچنین این روش طراح را مجبور میکند تا برای صفحات فهرست پنهان، لینکی داخل خود زیرمنو قرار دهند. این کار باعث میشود لینک این صفحات به راحتی قابل مشاهده توسط کاربران باشد.

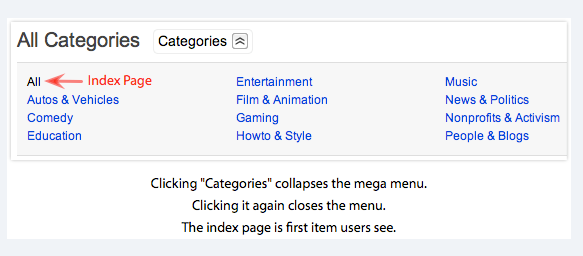
- مگا منو با قابلیت باز و بسته شدن
وقتی آیتمهای موجود در زیرمنو خیلی زیاد باشند، استفاده از یک مگا منو با قابلیت باز و بسته شدن میتواند مفید باشد. یکی از خوبیهای این روش این است که محتوای سایت را کاور نمیکند و تنها صفحه را به سمت پایین هل میدهد. سپس کاربر نشانگر را در هرکجای صفحه بخواهد حرکت میدهد و تا کاربر نخواهد، زیرمنو بسته نخواهد شد.