همانطور که می دانید بوت استرپ یک فریم ورک رایگان برای استفاده سریع تر و ساده تر توسعه دهندگان وب می باشد.بوت استرپ بسیاری از پایه های طراحی شامل تایپوگرافی، فرم ها، دکمه ها، اسلایدر و... را به سادگی در اختیار شما قرار داده است. هم چنین طراحی رسپانسیو را به سادگی برای شما فراهم می نماید.Bootstrap 4 ورژن جدید آن می باشد که دارای کامپوننت های جدیدی بوده و طراحی را ساده تر و سریع تر نموده است.عمده این تغییرات و ویژگی های جدید در سیستم گرید بندی آن رخ داده است. در واقع در سیستم گرید بندی جدید از ویژگی Flexbox استفاده شده است که قدرت آن را دو چندان نموده است.
1. اصول گرید
همانطور که می دانید در بوت استرپ ما سطرها را به 12 قسمت مساوی، و ستونهایی در داخل آنها جدا میکنیم. هر ستون میتواند فضایی بین 1 تا 12 را بگیرد
:

از لحاظ ساختاری چیزی تغییر نکرده است، گرید هنوز دارای سطرها و 12 ستون است. با این حال تغییرات در عرض نگهدارندهها
(container) رخ داده است، و همچنین موارد کوچکی مثل تغییر نام
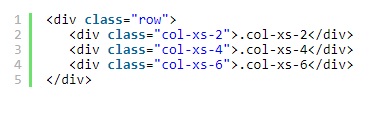
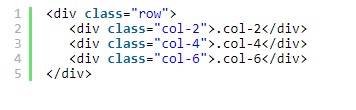
.col-xs- به
.col- که سادهتر شده است
.


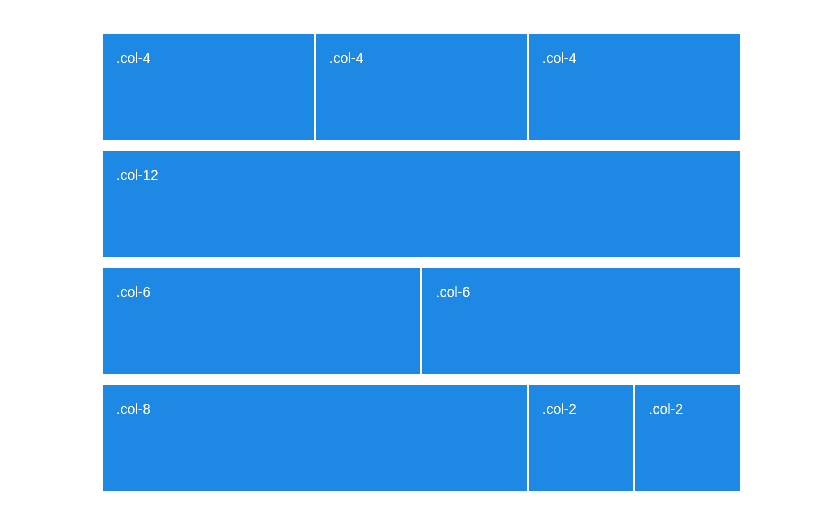
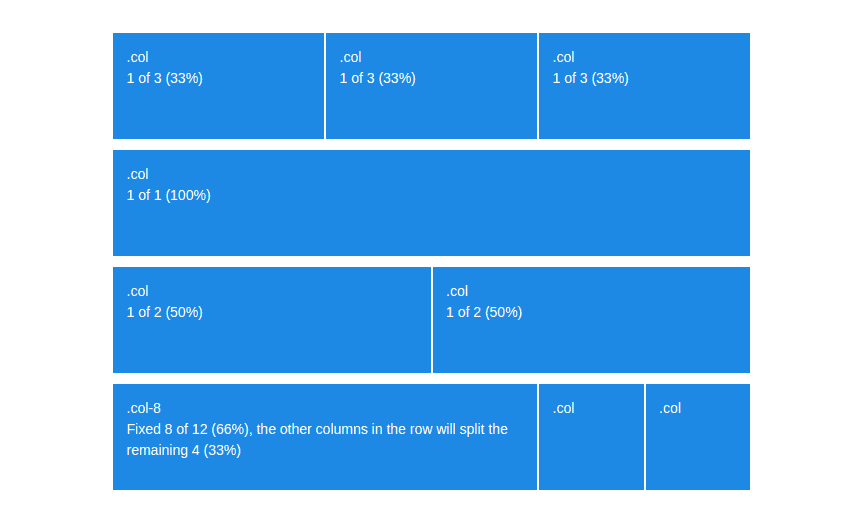
جهت تصور بهتر تغییرات یک نمونه از گریدهای
flex جدید در تصویر زیر برای شما نمایش داده شده است.
 2. لایه بندی خودکار
2. لایه بندی خودکار
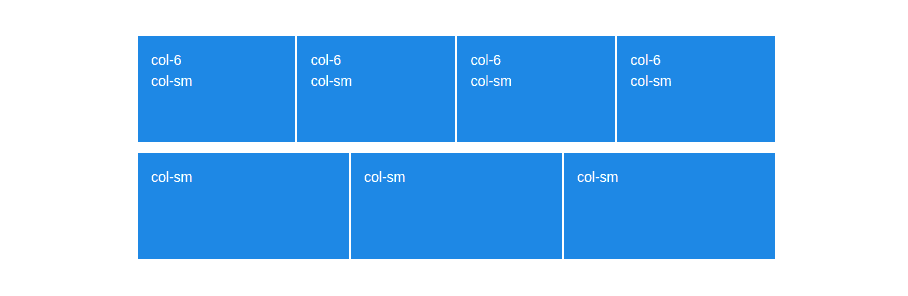
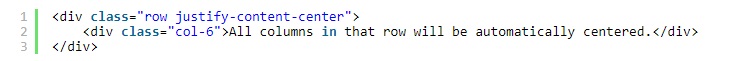
یکی از ویژگیهای جدید گرید بوت استرپ 4 حالت لایه بندی خودکار است. این روش به توسعهدهندگان اجازه میدهد اندازه ستونها را تعیین نکنند، و آنها به صورت خودکار در فضای موجود در آن سطر توزیع میشوند
.

سایزبندی ستونها به صورت مساوی در فضای موجود انجام شده، و همواره تمام سطر پر میشود. اگر بخواهیم یک ستون بزرگتر یا کوچکتر باشد، میتوانیم با کلاس
col-size. این کار را انجام دهیم
.
 3. بستهبندی (Wrapping) ستون
3. بستهبندی (Wrapping) ستون
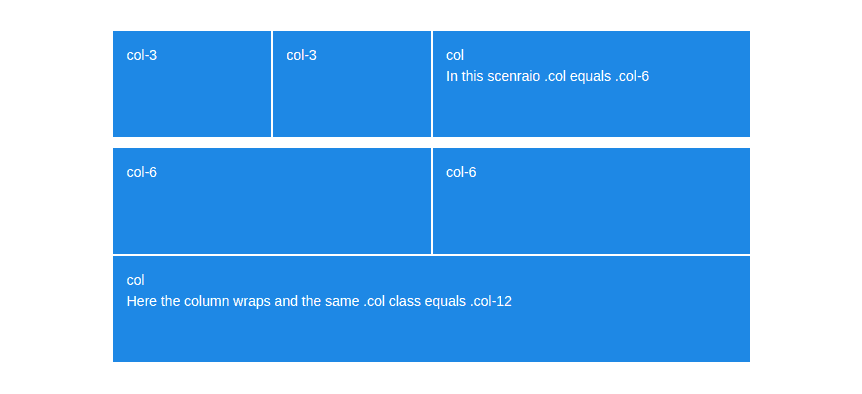
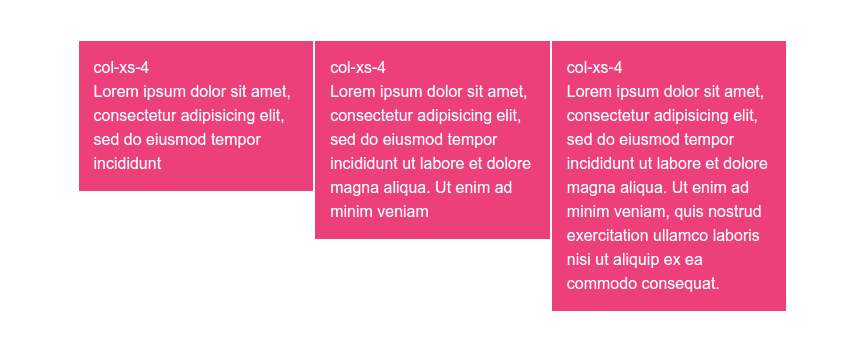
وقتی مجموع همه ستونها در یک سطر بیشتر از 12 است، اولین ستون اضافی به خط بعد منتقل خواهد شد. این عمل به عنوان بستهبندی
(Wrapping) ستون شناخته میشود و همانند شیوهای که در بوتاسترپ
non-flexbox اجرا میشود کار میکند.

تنها چیزی که باید به آن توجه داشته باشید این است که وقتی از لایهبندی خودکار استفاده میکنید، یک ستون کوچک که فقط دو فضا را در بر میگیرد، بعد از بستهبندی میتواند تمام سطر را بگیرد
.

4. گرید ریسپانسیو
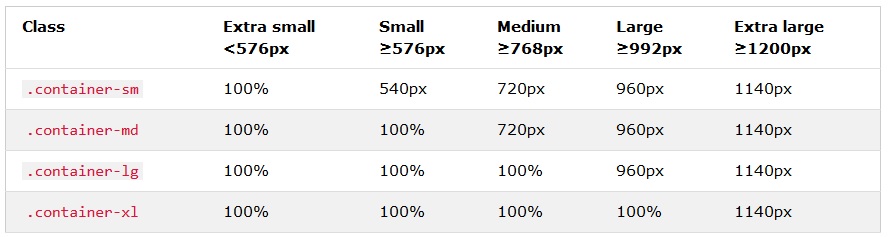
بوتاسترپ 4 دارای یک ردیف گرید جدید XL است. در حال حاضر انواع گرید همانند موارد زیر است:
خیلی کوچک (xs)، زیر 576px
کوچک (sm)، بین 576 px و 768px
متوسط (md)، بین 768px و 992px
بزرگ (lg)، بین 992 px و 1200px
خیلی بزرگ (xl)، بیشتر از 1200px
به غیر از این موارد، هیچ تغییری برای کار مربوط به ریسپانسیو صورت نگرفته است.
 5. ارتفاع ستون
5. ارتفاع ستون
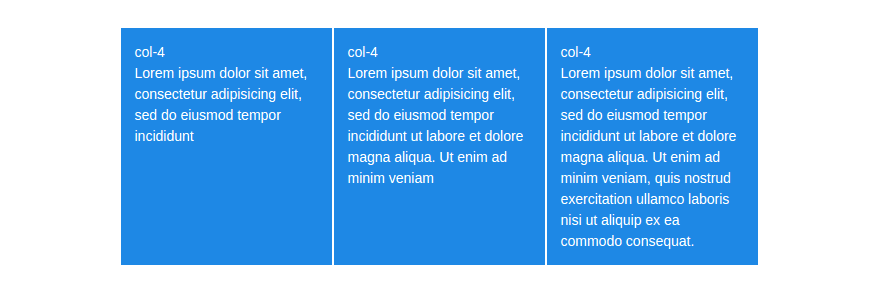
سیستم قدیمی گرید بر روی عناصر شناور ساخته شده بود و به همین دلیل هر ستون، با توجه به محتوایی که در آن قرار میگرفت، دارای ارتفاع متفاوتی بود.

در لایهبندی flexbox همه سلولهای موجود در سطر به اندازه ستونی که بیشترین محتوا را دارد، همتراز میشوند.
 6. همترازی افقی
6. همترازی افقی
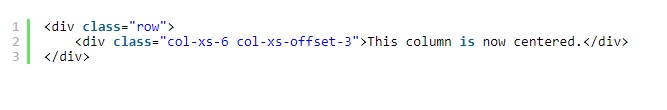
در بوتاسترپ قدیمی، موقعیت ستونها به صورت افقی از طریق یک سیستم offset انجام میشد. Offsetها مثل ستونهای خالی کار میکنند و به ما اجازه میدهند عناصر را به سمت راست حرکت دهیم (مثلا col-xs-offset-3. ستون را به اندازه سه فضا به سمت راست حرکت میدهد). این عمل میتواند کمی مزاحمت ایجاد کند زیرا ما باید فضای مورد نیاز را به صورت دستی تنظیم کنیم.

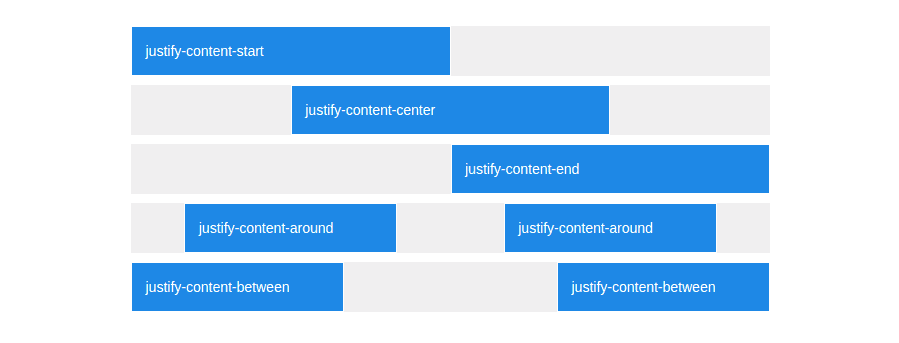
به لطف ویژگی justify-content ، موقعیت عمودی در flex-strap با افزودن کلاس آسان شده است.

همچنین، اگر بخواهید از offsetها استفاده کنید، هنوز هم میتوانید این کار را به خوبی انجام دهید! فقط به خاطر داشته باشید که کلاسها با *-offset-xs. کوتاه شدهاند.
7. ترازبندی عمودی
هیچ گزینهای برای ترازبندی عمودی در گرید بوتاسترپ 3 وجود ندارد. تنها راه انجام هر نوع موقعیت عمودی استفاده از CSS سفارشی است که اغلب باعث شلوغکاری میشود.
از سوی دیگر، Flexbox در ترازبندی طرح عالی عمل میکند و دو روش برای موقعیت ستونهای عمودی به ما میدهد.
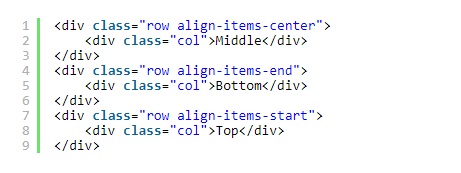
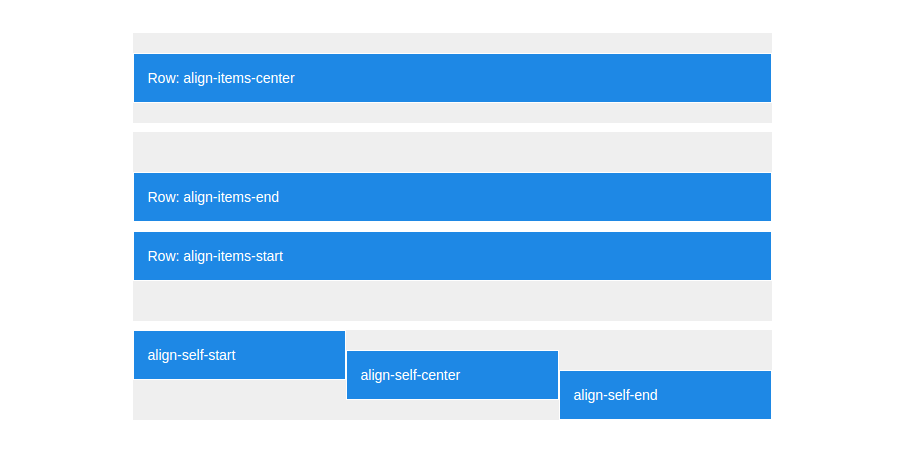
ترازبندی عمودی با مجموع rowها:

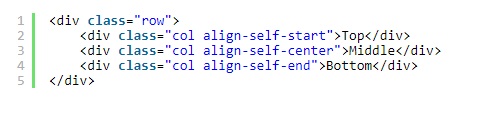
ترازبندی ستونهای جداگانه بدون row:


8. مرتبسازی ستونها
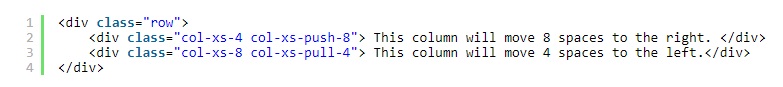
در گرید قدیمی، اگر میخواستیم ترتیب ستونها را عوض کنیم باید از push و pull استفاده میکردیم و به صورت دستی مقدار مناسب مکانها را تنظیم میکردیم تا به چپ و راست حرکت کنیم.

هر کسی که از flexbox استفاده کرده باشد میداند که دارای ویژگی order درونی است. توسعه بوتاسترپ از طریق سه کلاس مرتبسازی این کار را انجام میدهد:
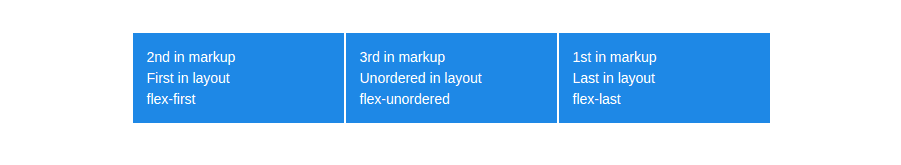
flex-first.، اول نمایش داده میشود.
flex-last.، آخر نمایش داده میشود.
flex-unordered.، بین اولی و آخری نمایش داده میشود.
دیگر به محاسبات دستی نیاز نیست. اگر نیاز به ترتیبی بیشتر از 3 ستون داشته باشید (که به ندرت اتفاق میافتد) میتوانید از push&pull یا ویژگی order از طریق CSS استفاده کنید.

نویسنده : نسرین قنبری